I’m currently in the process of upgrading my Ghost blog. I’ve been using the platform for some time now and, apparently, I’m a few versions behind. This was the perfect opportunity to dig my teeth in Ghost, Node.js and Visual Studio Code. A perfect little project with just the right size. Not to big to feel overwhelming but large enough to allow me to learn a bit about the technology stack. I also wanted to see how well Node.js plays with VS Code. Apparently, they were made for each other.
As I get more confident with the stack, I want to try new things and add some extra functionality. One feature that I've been needing for a while is a navigation bar with links to a couple static pages. Some may argue that Ghost is only a blog engine, but I need a bit more out of it and I don't want to move platforms. I certainly don't want to write my own, move to WordPress etc. I'm happy with Ghost as it is. So, back to the task at hand.
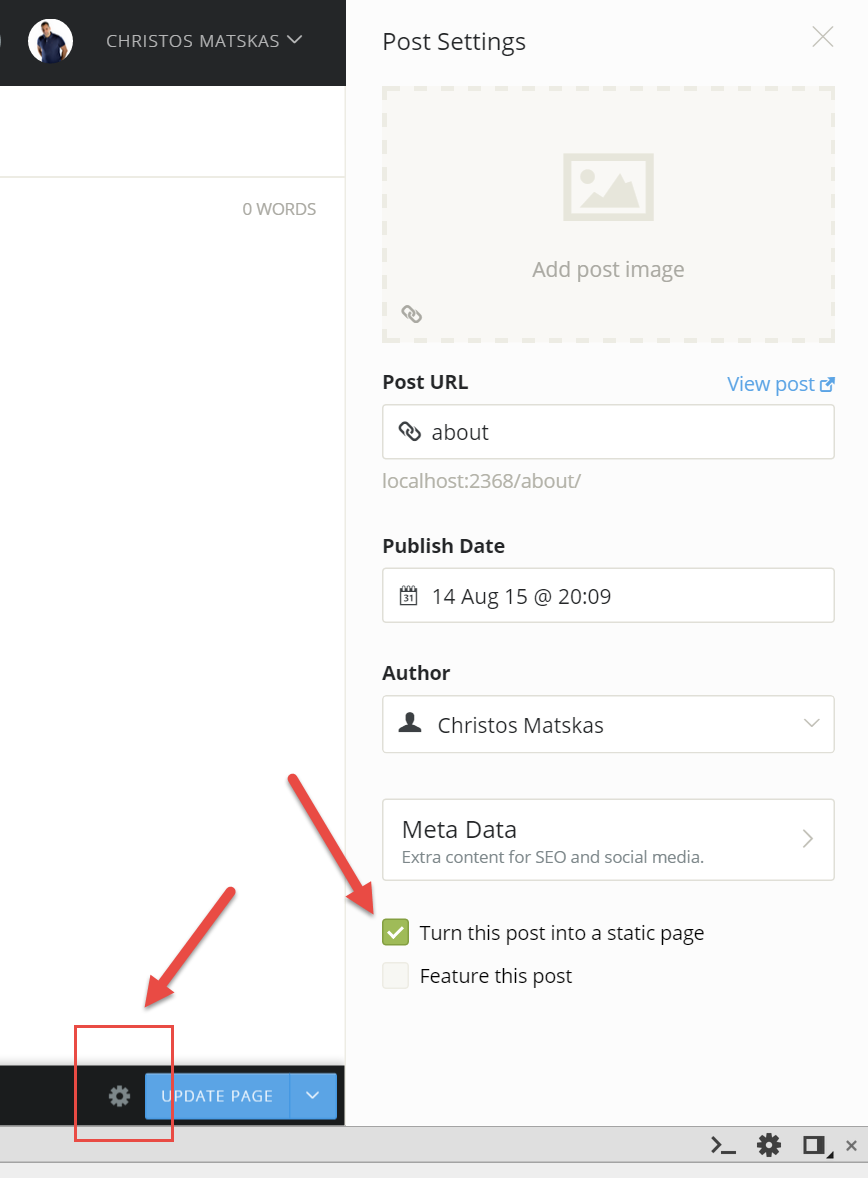
The current version of Ghost (0.6) gives you an option to have a navigation bar and links to static pages created through the admin portal. When creating a new post, you have the option to mark it as a static page. See the image below for details on how to do this (you'll need it for later):

However, there’s one big disadvantage with this approach. Any static page you create will have the same layout as the one defined in the page.hbs page. This page contains the template layout for all your pages apart from the home page.
But I really want a custom layout! Can it be done?
You bet! It turns out that creating a custom layout is fairly simple and doesn’t require any code changes. All you have to do is drop a page with the following naming convention: page-{yourcustompage}.hbs in the Content\Themes\YourCurrentTheme folder. Then you obviously need to write your custom template using Handlebars, HTML, CSS etc. The full steps required are provided below:
- Create a file with the following name
post-{yourPageName}.hbs - Place the file in Content\Themes<yourCurrentTheme>
- Create a static post with the title that matches your page name and no content
- Alternatively, you can edit the page link through the page settings
- Restart Ghost
- Optional: add a link to this page in the navigation bar through the admin portal
As you can see, the whole process only requires a few simple steps. and the you get the ability to create as many custom page layouts as you want. I hope you found this useful.