Finally, a decent tool that allows you to quickly and easy provide API documentation for your WebAPI project. With Swagger configured in your API, you get interactive documentation, client SDK generation and discoverability.
Luckily, you don't have to roll out your own Swagger implementation and someone has already made sure that there is a nice NuGet package for you:

[Swashbuckle] is a combination of ApiExplorer and Swagger/swagger-ui and provides a rich discovery, documentation and playground experience to your API consumers. Some of the features you get with Swashbuckle are:
- Auto-generated Swagger 2.0
- Seamless integration of swagger-ui
- Reflection-based Schema generation for describing API types
- Extensibility hooks for customizing the generated Swagger doc
- Extensibility hooks for customizing the swagger-ui
- Out-of-the-box support for leveraging XML comments
- Support for describing ApiKey, Basic Auth and OAuth2 schemes ... including UI support for the Implicit OAuth2 flow
In simple terms, it's an awesome way to document your API and have a way to test your implementation straight from the browser. In addition, it provides a link that exposes your API schema in a JSON format so that your customers can build their products around your API.
Installation
Swashbuckle works straight out of the box and comes as part of the project setup if you're working with API Apps, the new API project for Azure. On the other hand, if you want to incorporate Swagger to your existing WebAPI project then you need to install it through NuGet, using the command I showed you earlier
The installation will add a new file to your project under the App_Start folder: SwaggerConfig.cs. This file contains all the configuration options for your Swagger implementation. At minimum, you need the following lines of code to allow Swagger/SwaggerUi to run:
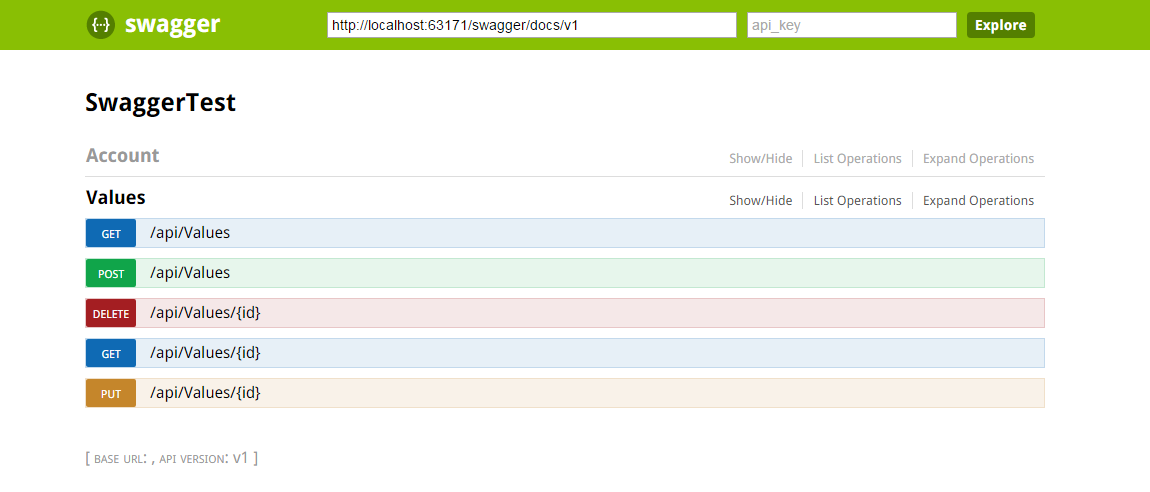
There are a lot more settings in there that allow you to extend the basic Swagger functionality and leverage things like oAuth, XML documentation etc. However, even with the basic setup you get a lovely UI page to interact with your API. Open your API url on the browser and then navigate to http://<yourAPIUrl>/swagger. You should be presented with a page similar to this:

The page enumerates the controllers and methods available to you and allow you to execute GET/POST/PUT/DELETE operations straight through the browser. I've attached an example below:

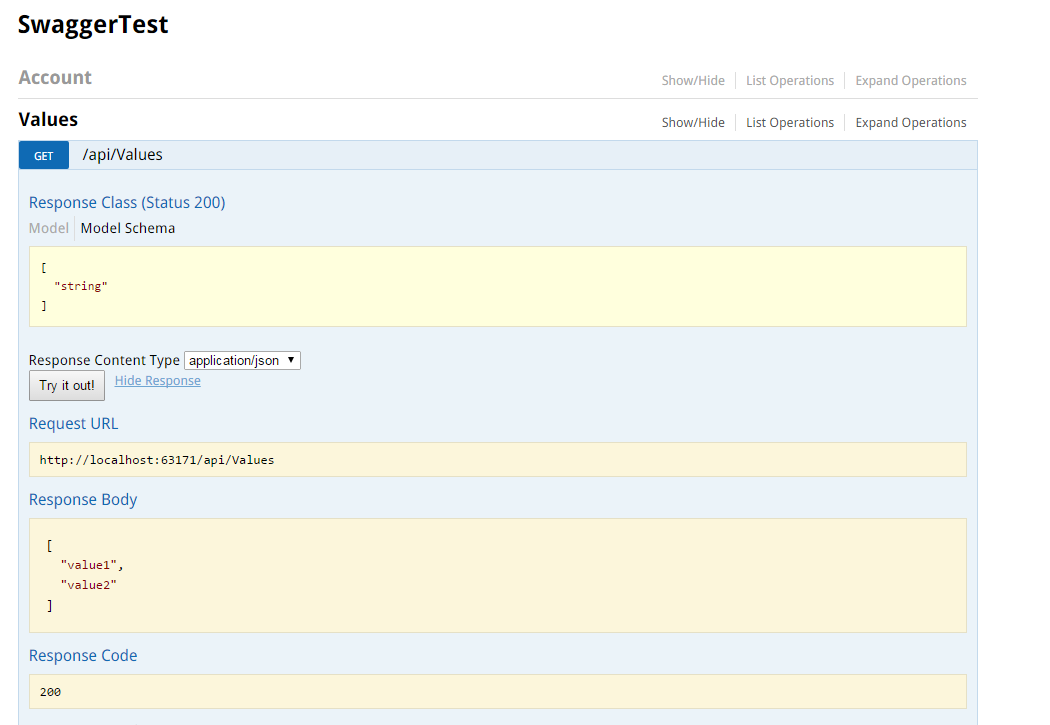
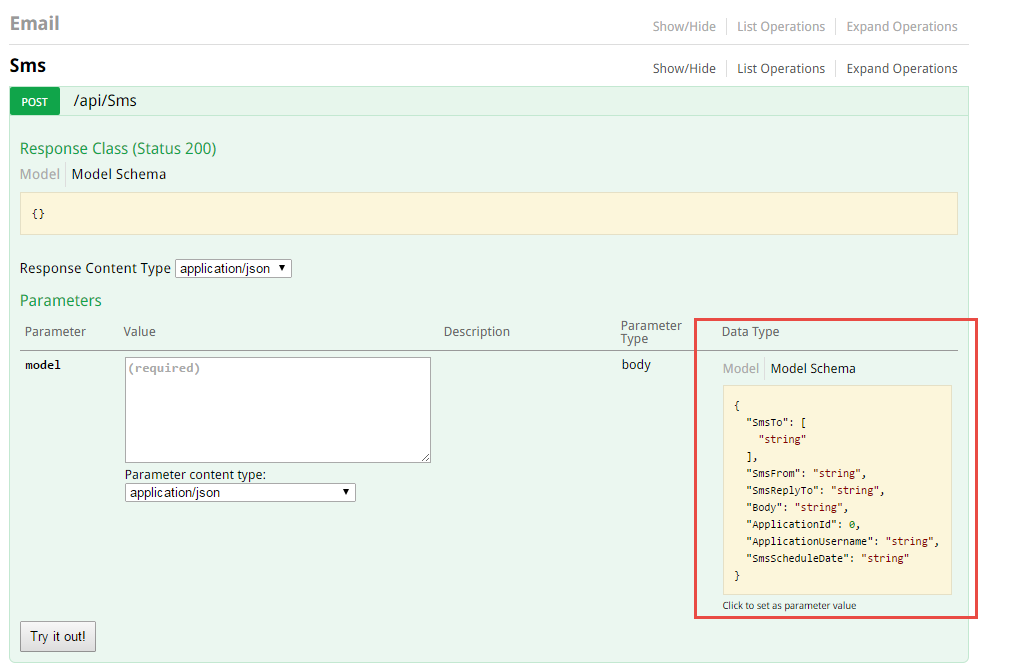
As you can see, it's very easy to call into your API and test different methods as the page provides the necessary parameter fields as they are expected by the API method you're testing:

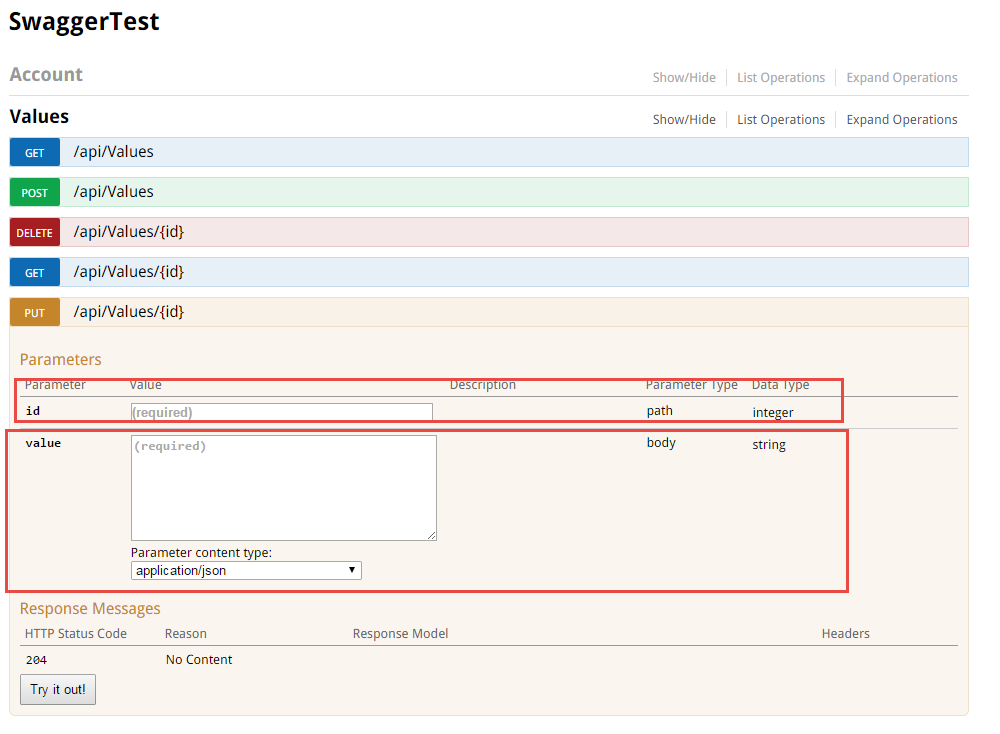
The autodiscovery feature is also cool when it comes to posting/putting data as it gives you useful information of the payload required. For example, if you rely on model binding then Swagger can use this to project the appropriate information on the page to help you out with testing, as per the example below:

You may notice on the right hand side that you get a nice Model Schema in json format that describes what the expected payload is. Copy-paste into the model textbox, provide some meaningful values and press Try it out!. There is also an option to change the content type from json to xml etc, which is an added bonus!
Finally, as I mentioned earlier, Swagger can also provide a the full json schema of your API. To access the schema or distribute it, all you have to do is navigate to the url provided at the top of the Swagger page:

Navigating to the URL you'll be presented with something similar to this:
I hope that you found this useful and hopefully you'll start documenting all your APIs using Swagger from now on.