I don't know how I've missed this but today I found out that [Visual Studio Code](https://code.visualstudio.com/" target="_blank) (VS Code) provides excellent integration with [Application Insights (AI)](https://azure.microsoft.com/en-us/services/application-insights/" target="_blank). If you're not using AI for monitoring your apps (any app, any code) then you're missing out big time. Regardless of whether you're running on the cloud or on-premises, AI can light up your application in many interesting ways and give you a unique insight on areas such as:
- Exceptions
- Events
- User actions
- Custom events and metrics
- Dependency mapping
- Analytics
- Proactive improvements with AI and Machine Learning
I believe that a separate blog post is needed to explain why you should be using AI. If you're interested, let me know in the comments. In the meantime, back to the task at hand, i.e integrating AI with VS Code.
Add Application Insights to VS Code
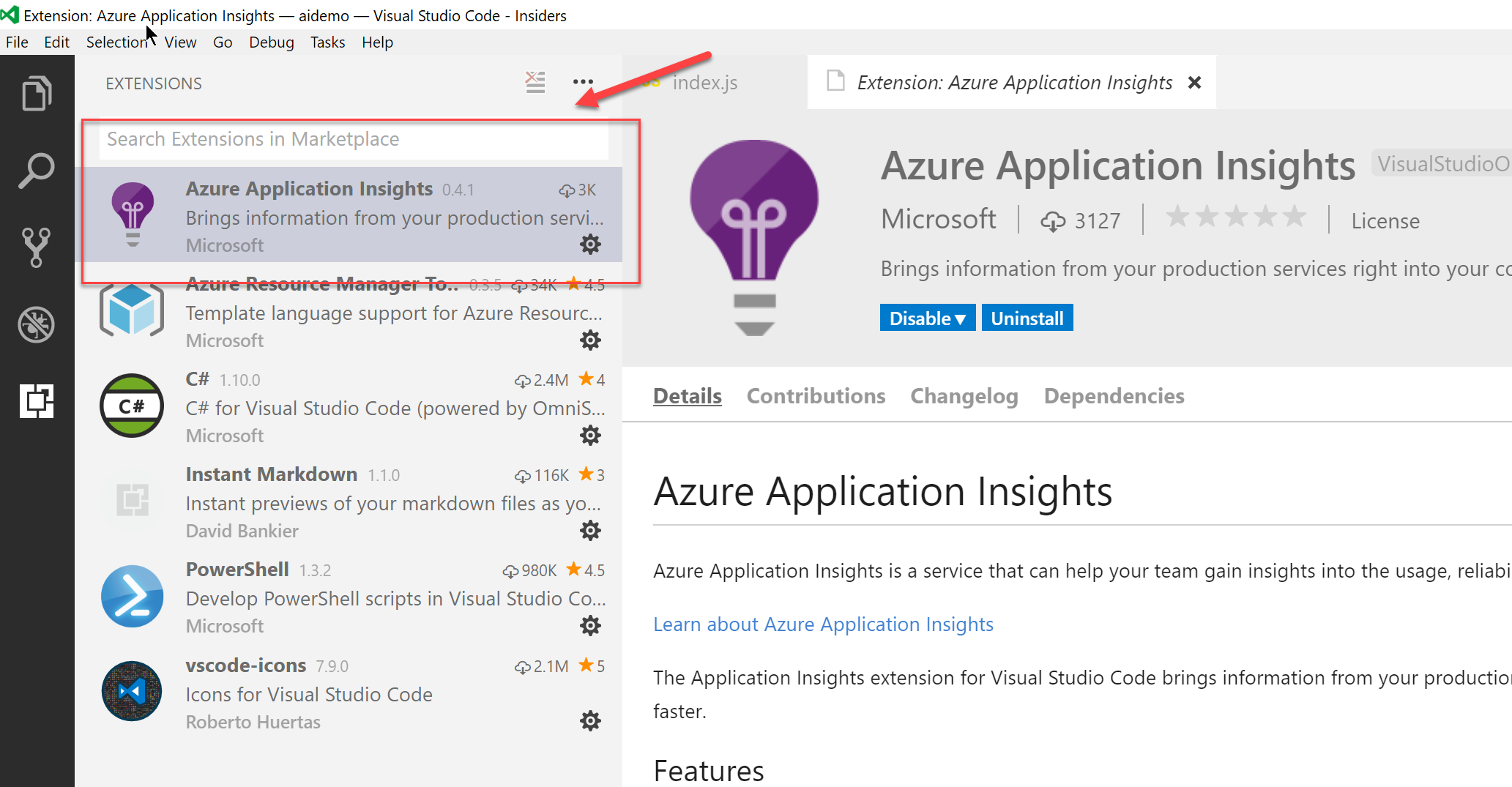
To be able to work with AI, you'll need to add the AI Extension. In VS Code, go to the Extensions tab and search for Application Insights

Add Application Insights to an application.
For this example, I'm going to use a vanilla node.js Express application to showcase how easy it is to add the AI to it. Remember that AI works with many different languages and frameworks. I also wanted to explicitly shy away from .NET to showcase the effort the team has put in to make AI onboarding as smooth and painless as possible.
To get started with the application, we need to open the command line and bootstrap a new app using the following steps:
mkdir aidemo && cd aidemonpm initexpress-> follow the wizard
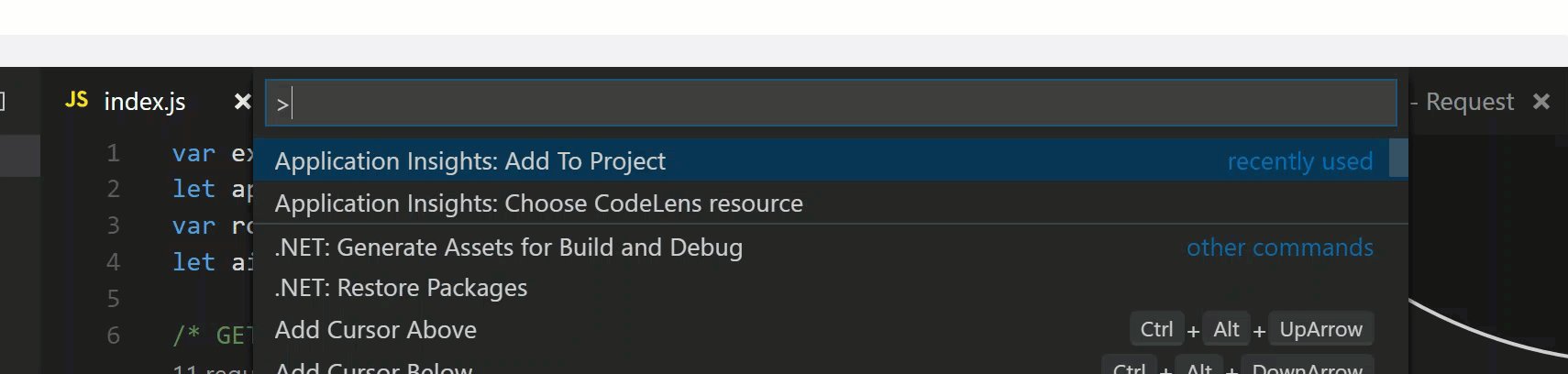
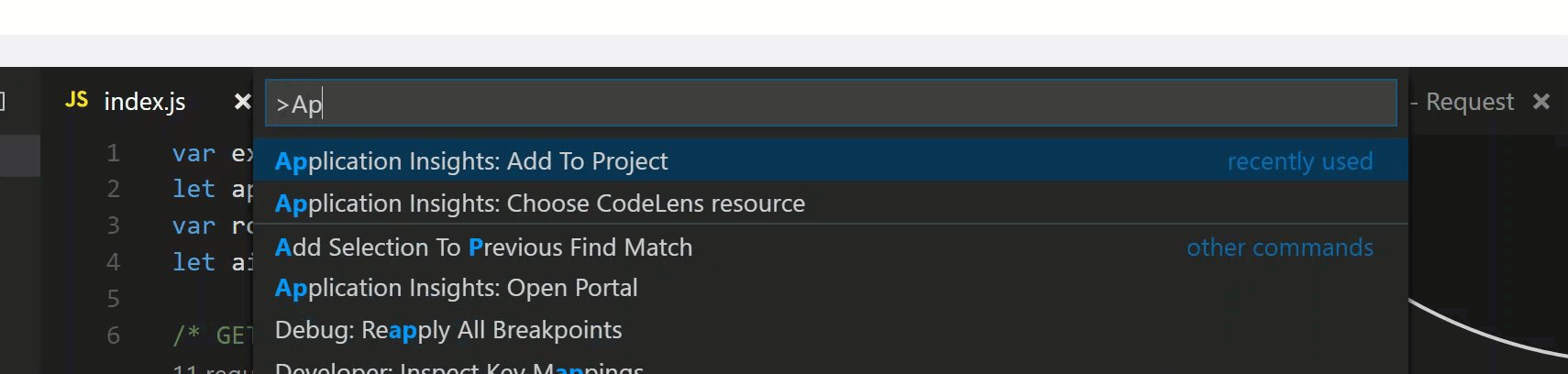
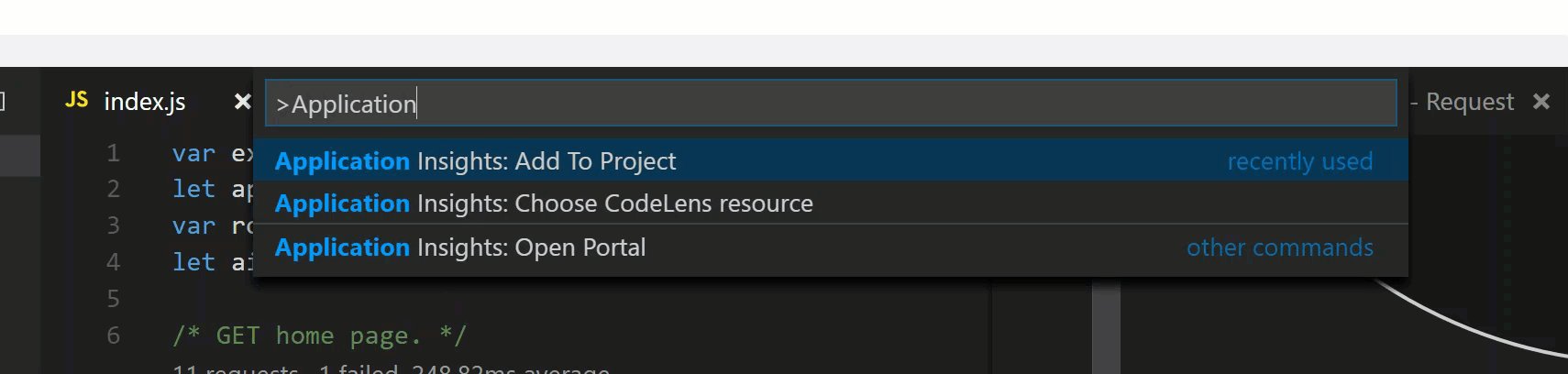
We then need to open the application in VS Code and bring up the command palette from the menu or by using the keyboard shortcut: Ctr+Shift+P (Windows) or Command+Shift+P (Mac). Next, we need to type Application Insights to bring the available command options.

The next step is to add AI to the project. As the name implies, we need to select the appropriate options from the command palette:
- Application Insights Add to Project
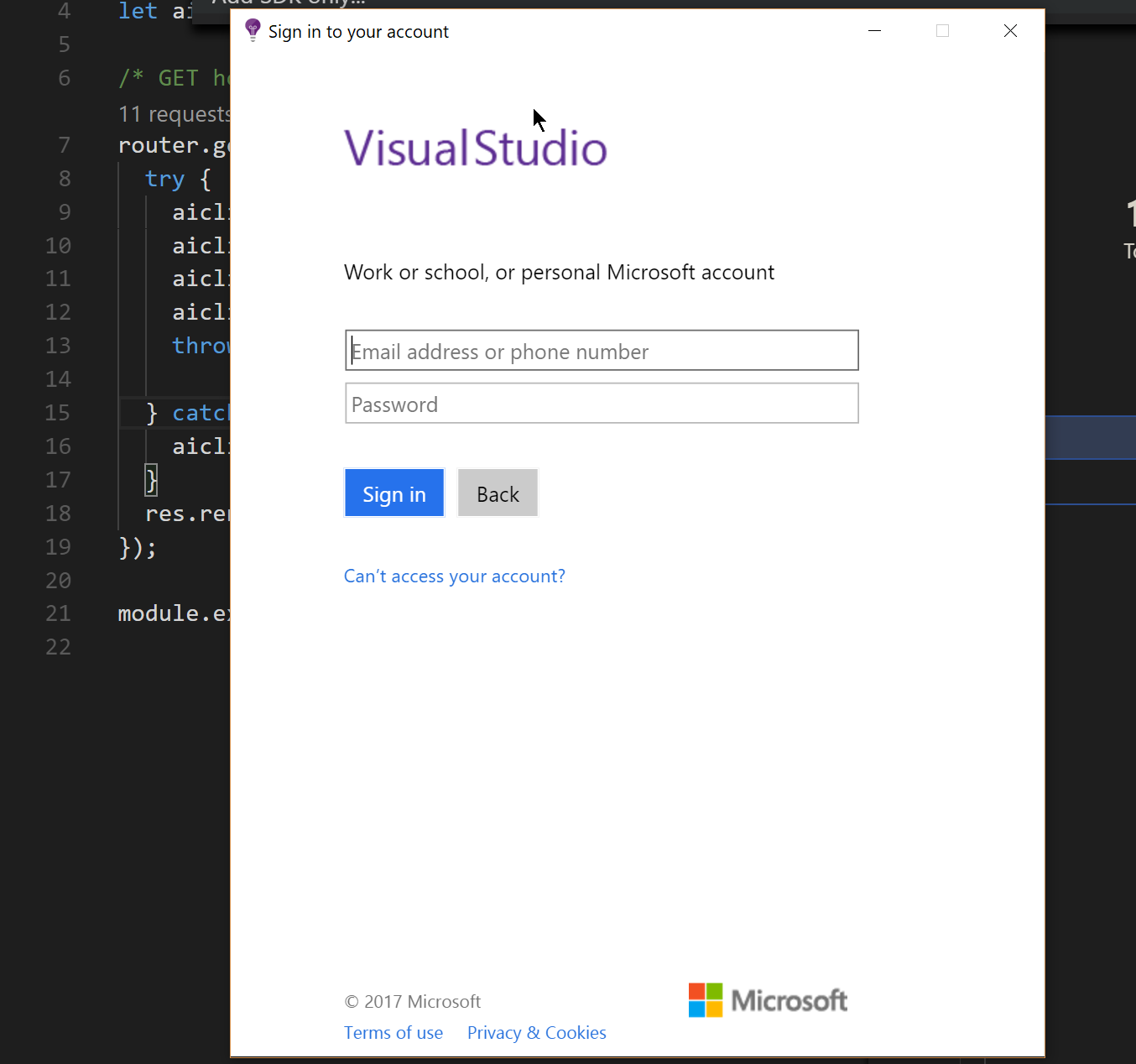
- Add an Account
- Login (if you're not logged in to Azure already)

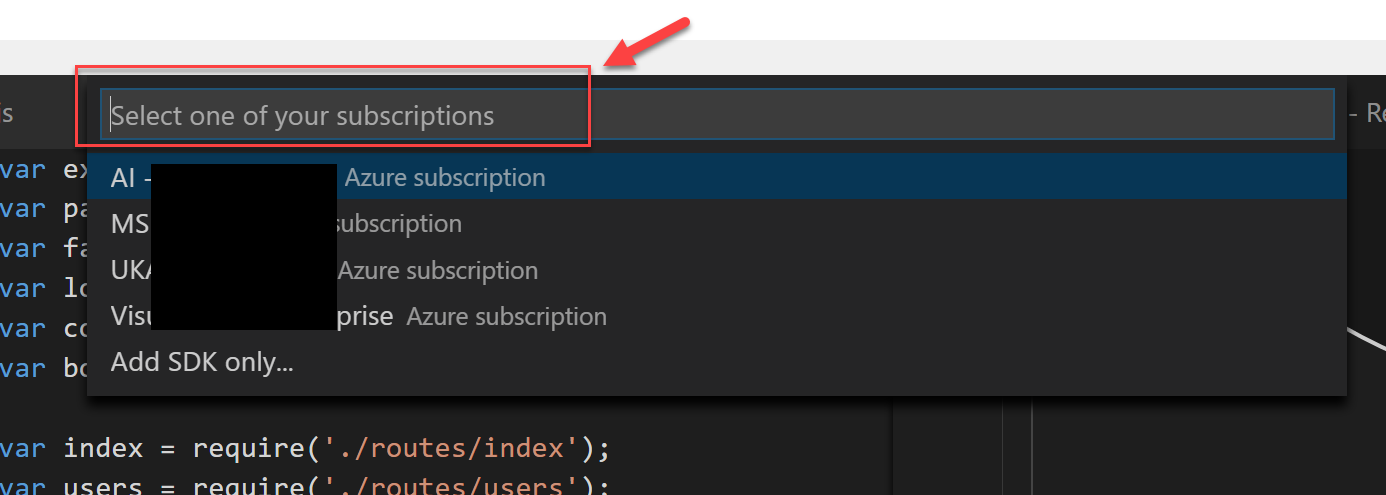
Once logged in, we are prompted to select a subscription.

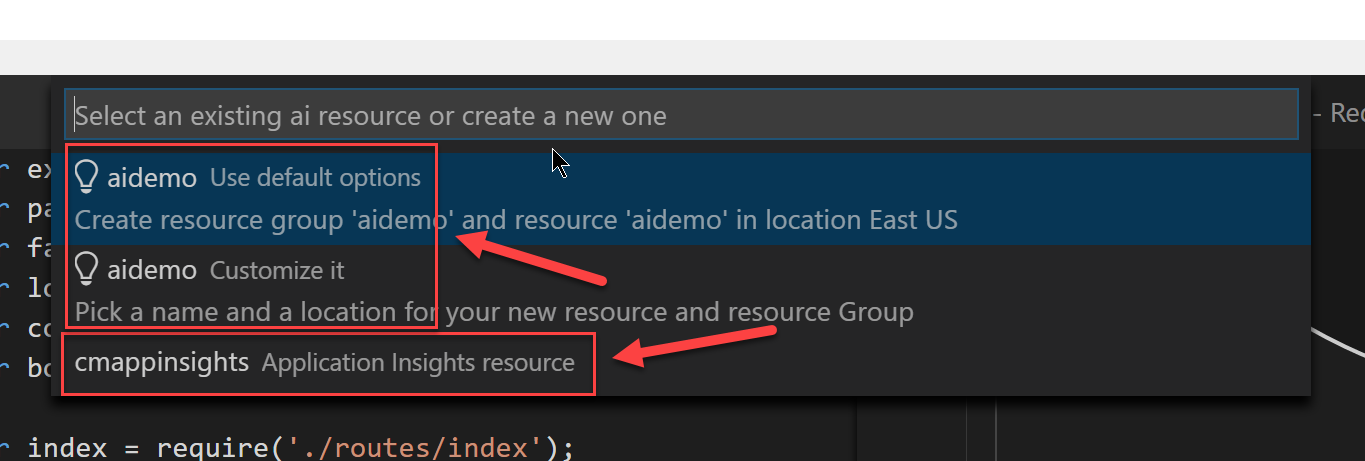
With a subscription selected, we're presented with a few options:
- Create a new AI instance with the default settings
- Create a new AI instance with custom settings
- Select an existing AI instance

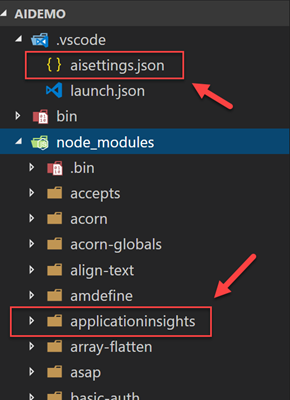
Depending on our selection, the instrumentation may be instant (for existing AI instances) or it may take a while as we spin up a new resource group and resources to accommodate our application. At the end of the provisioning, you'll end up with the following changes to your project
- Add the AI SDK (npm package)
- Add the
aisettings.json - Add the necessary AI bootstrap code to
app.js

// Add your instrumentation key or use the APPLICATIONINSIGHTSKEY environment variable on your production machine to start collecting data.
var ai = require('applicationinsights');
ai.setup(process.env.APPLICATIONINSIGHTSKEY || '1412e627-aaaa-1111-abcd-7cda91f92d2d').start();
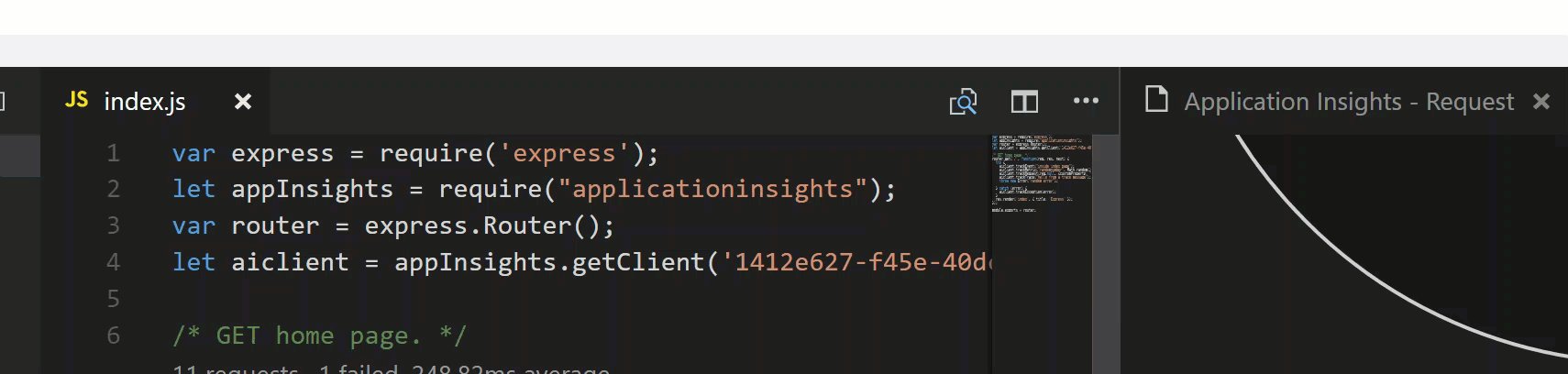
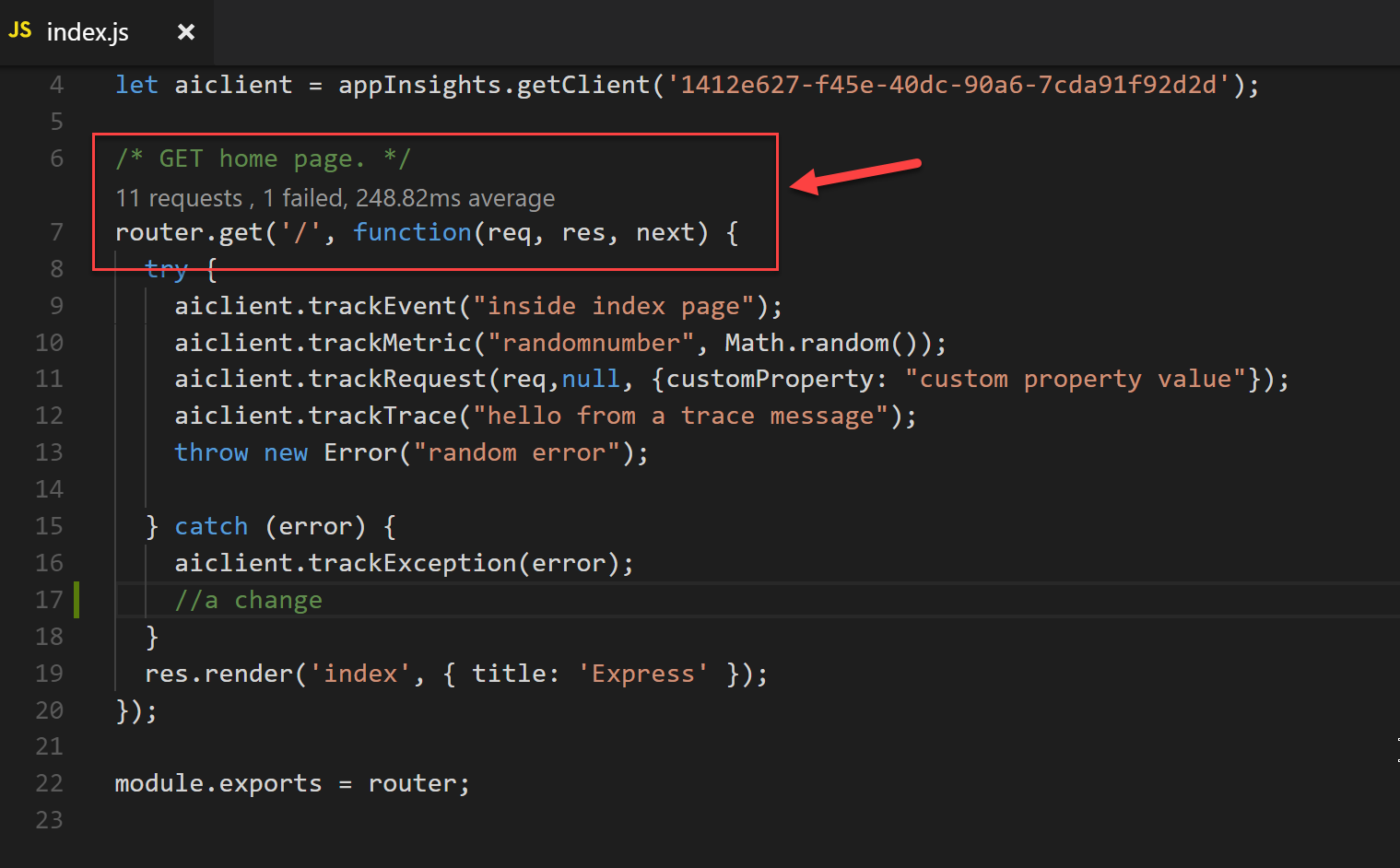
If there's one AI feature that's definitely invaluable and can make the whole experience of developing and troubleshooting inside VS Code a pleasure is the AI-CodeLens integration. As soon as we have everything wired up, CodeLens can tell us what's going on with our code straight away. I've attached an example below:

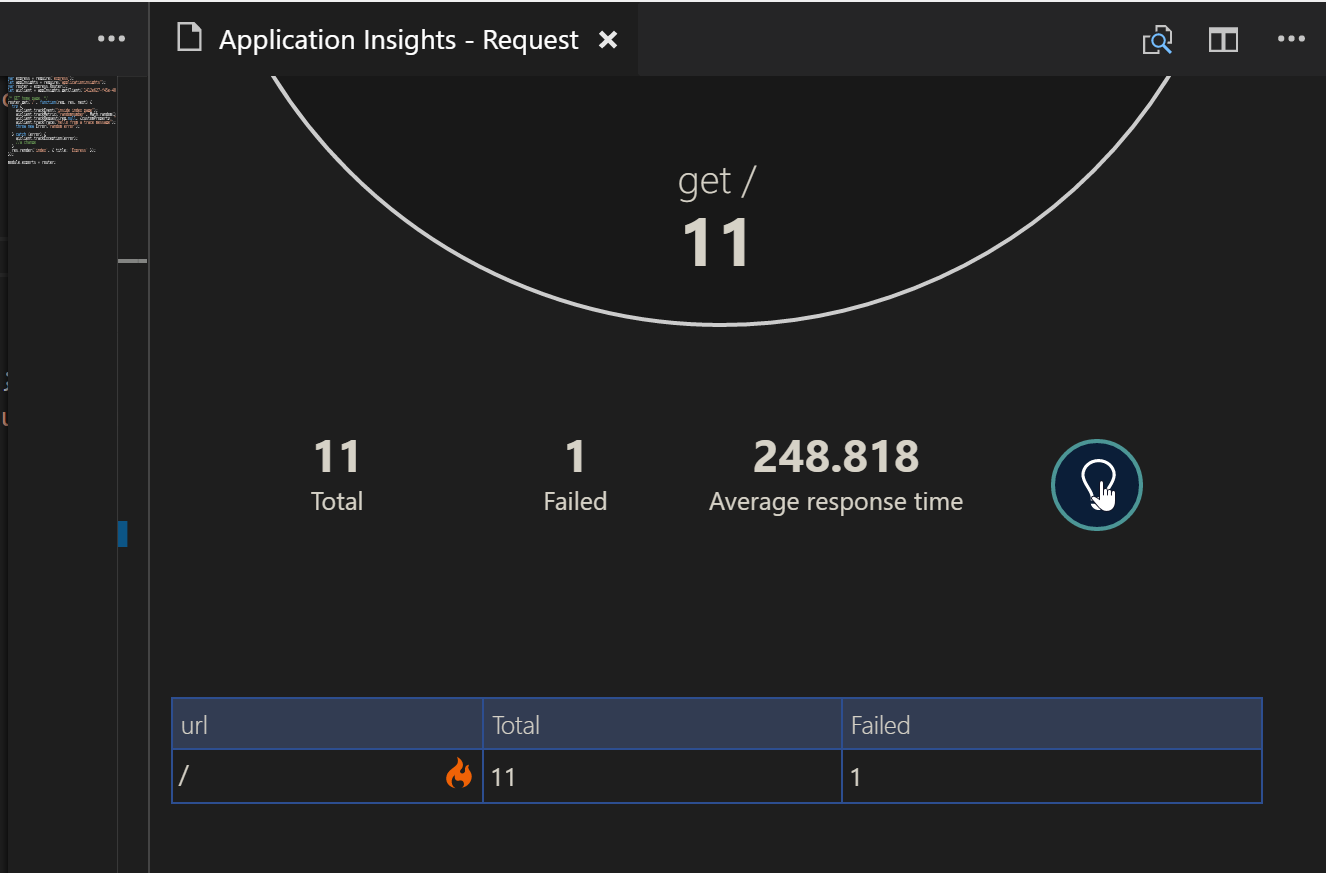
Hovering over it, you'll notice that CodeLens AI information is clickable. This was a nice touch by the team that developed the extension because as soon as we click it, we are presented with a nice summary page inside VS Code

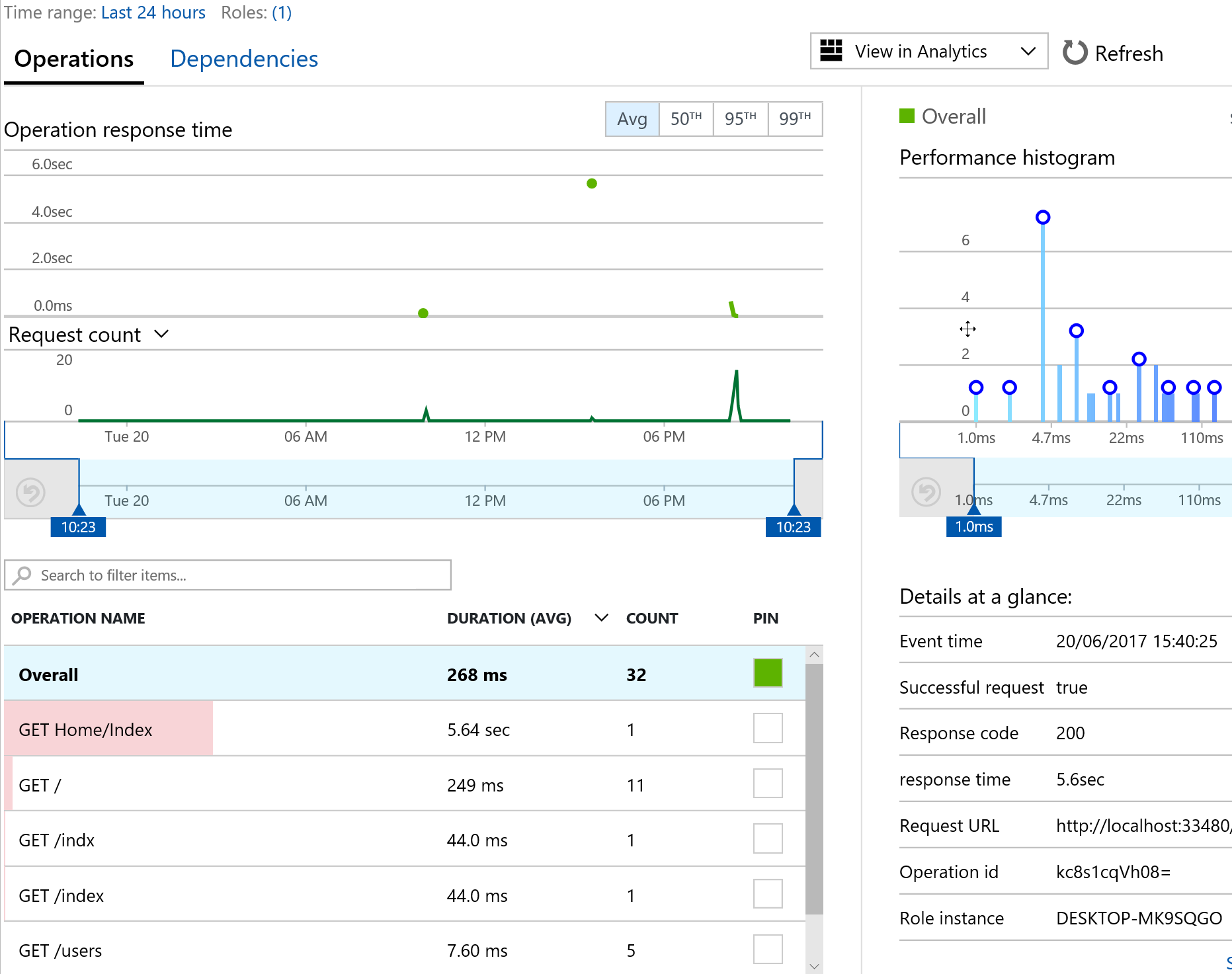
What's even better is that little lightbulb on the right links directly to the live AI instance, so if we click on it, the Azure portal opens in the browser and we're taken directly into the AI instance that's associated with our application. This means that there's a close correlation between our code and AI making troubleshooting a much better experience.

If you work a lot with VS Code, then the AI integration can transform your workflow and the way you approach troubleshooting and performance monitoring. In the end, the goal of the tools is to allow you to write better and more robust applications. AI and proactive monitoring are key to achieving this goal.