ASP.NET Core (formerly known as ASP.NET 5 or vNext) runs on top of the new [DotNet Core](https://www.microsoft.com/net/core" target="_blank) and is in love with the command line. Although [Visual Studio 2015](https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx" target="_blank) is still an excellent IDE and [Visual Studio Code](https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx" target="_blank) an amazing code editor, the new iteration of ASP.NET is equally powerful with the command line.
ASP.NET Core 1.0 hit RTM on June 27th, however the tooling around it is still in Preview. Things are still changing, mainly because there's still work to be done around the csproj/project.json migration and dotnet native.
How to install the .NET Core CLI
Getting started couldn't be easier. Just point your browser (on any operating system) to [https://www.microsoft.com/net/core](https://www.microsoft.com/net/core" target="_blank) and, presto, you'll be presented with the right version of the dotnet installer for your system.
That same page also includes a Getting Started guide with a few basic steps (no more than 4, I promise) to help you create your first .NET Core application. Unlike its predecessors (the K and DNX commands), dotnet has been seriously simplified.
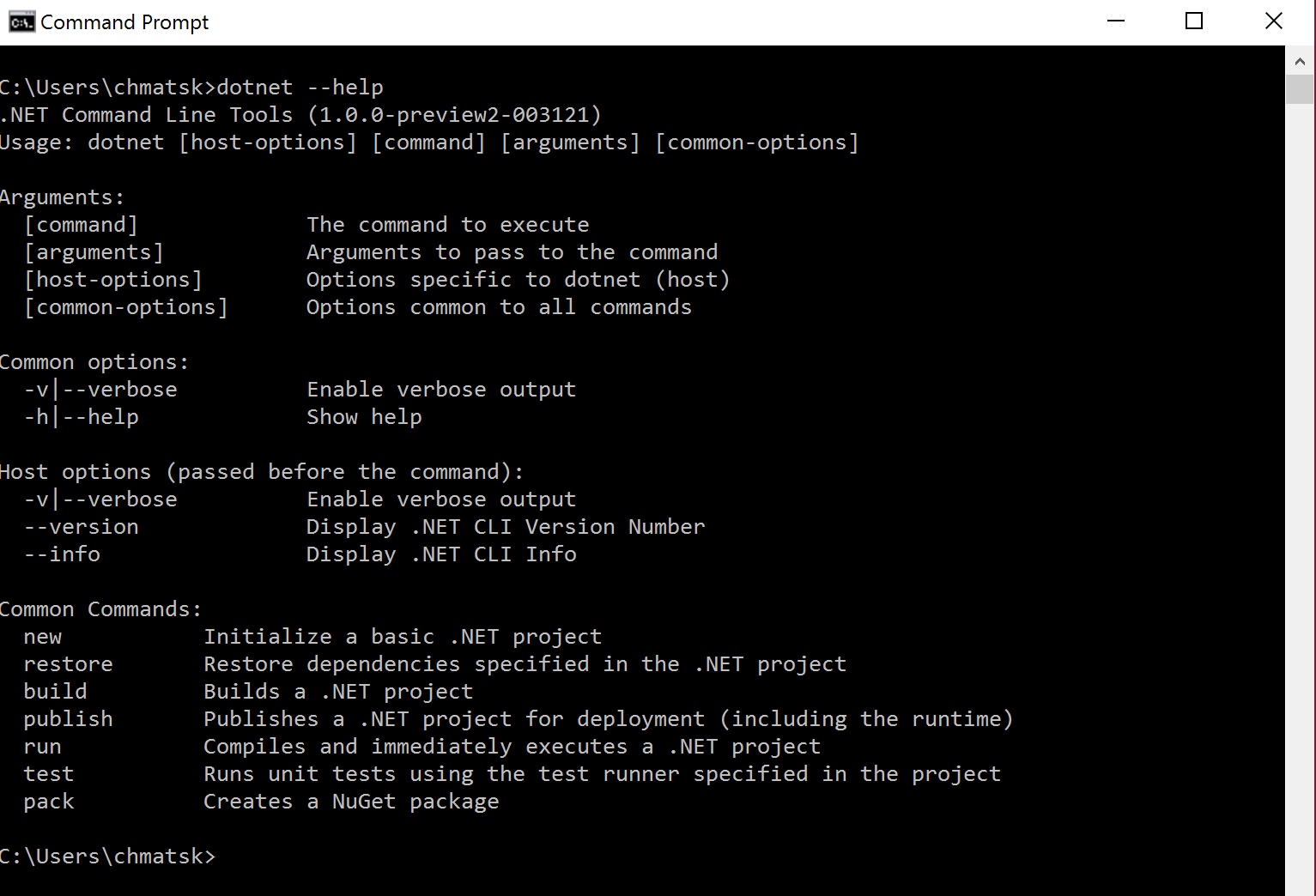
If you open your command line/terminal and type dotnet --help you should see the following output:

The important commands are at the bottom. At the moment there's no way to manage the framework versions through the CLI but this is due to come soon based on the [latest roadmap](https://blogs.msdn.microsoft.com/dotnet/2016/07/15/net-core-roadmap/" target="_blank) information .
dotnet new by default creates a console application. However, you can use the -t flag to create different types. The available options for C# are:
- Console
- Web (ASP.NET Core)
- Lib (Class library)
- xunittest (Unit test based on XUnit)
For example, if you wanted to create a new ASP.NET Core 1.0 project from the command line, you should use this command:
dotnet new -t web
Interesting note is that the templates between for ASP.NET Core don't match between the CLI and Visual Studio after VS Update 3
The CLI also allows you to define your preferred language at the time of the project creation using the -l flag. If, for instance, you want to use F# with your console project (only console's supported) instead, then the command should look like this:
dotnet new -l F#
.NET Core with Yeoman
The dotnet core and its associated project templates are fairly new into the game. However, [Yeoman](http://yeoman.io/" target="_blank) has been around since the very early days of .NET Core especially outside the Windows ecosystem where there's no Visual Studio. Yeoman is an open source, cross-platform, code generator that you can install using npm, Node's package manager.
To install Yeoman open your command line and type:
npm install -g yeoman
You'll also need to install the Yeoman ASP.NET core templates. You can do this by running the following command:
npm install -g generator-aspnet
Then, to create a dotnet core project, just type:
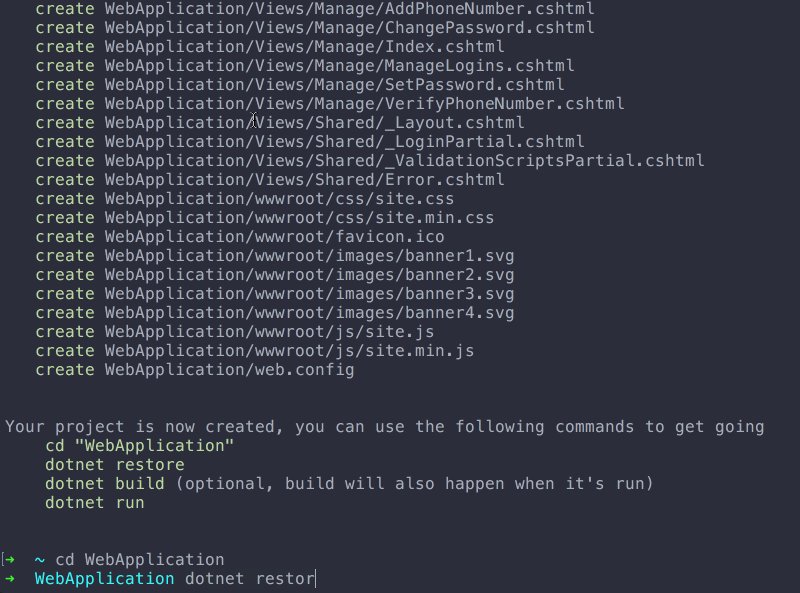
yo aspnet
I know it feels a bit weird typing yo aspnet to create a console app, but remember that .NET Core's main drive was ASP.NET Core so everything had a "web touch" in the early days. Apparently this stuck and in Yeoman we still need to call yo aspnet to choose from the options below:

There's also a very good reason you should be using Yeoman especially if you're working from the CLI with no access to Visual Studio. Yeoman for ASP.NET comes with awesome [sub- templates](https://www.npmjs.com/package/generator-aspnet#sub-generators" target"_blank) for creating and adding things like classes, enums, interfaces etc to your project. The picture below shows how to create a new class using the Yeoman aspnet subtemplate:

Yes, you can manually add files to your project, but then you'll have to add the right namespaces, references etc. Yeoman can take care of all that to help you speed up your development process and make you equally, if not more, productive from the command line.
Yeoman templates are also maintained by the community which means that you should easily find what you're looking for. In the unlikely scenario that you cannot find what you need, templates can be easily created and extended to meet your company/team's needs.
I will close with this quote from Scott Hanselman on the CLI tooling and Yeoman:
All these generators work on Windows, Mac, and Linux, of course. I believe the intent is to reconcile them all such that Visual Studio proper and Visual Studio Code via the CLI will all get the same "File | New Project" results. Visual Studio will still be more "visual" but everything you can do in one world can and should be possible in another.
What an exciting time to be a .NET developer!
*Yoeman gif source: https://www.npmjs.com/package/generator-aspnet