The [v2 release](https://blogs.msdn.microsoft.com/appserviceteam/2017/09/25/develop-azure-functions-on-any-platform/" target="_) of the Azure Function Core tools (i.e. the CLI) has been out for a while now. It may still be in preview while the team is finalizing the stability and performance of the tool, but it's really exciting because we now have a cross-platform tool based on .NET Core.
You can download the latest Function Core tools from npm using the following command:
npm i -g azure-functions-core-tools@core
With the latest release of the Core tool you can develop, debug and run Azure Functions locally on any platform. V2 also introduced support for .NET Core class libraries ([NETStandard](https://docs.microsoft.com/en-us/dotnet/standard/net-standard" target="_blank)) instead of the previous *.csx format. This is an important milestone and very welcome change because we can now properly unit test our Functions code! I like the focus on promoting good DevOps principles and helping developers write better-tested code before releasing it to production.
Since I spend lots of time developing Functions on my Mac, I tend to mainly use the CLI with Visual Studio Code. if you haven't tried VS Code, you can get it for free [here](https://code.visualstudio.com/" target="_blank) and it runs on every platform. It's also open source so you can contribute fixes, features, and plugins to make the ecosystem better. Sometimes, I also randomly choose to use the Function Core tools from the command view which is integrated with VS Code! However, one thing that's missing out of the box is the ability to debug C# Functions using VS Code. Now, we all know that VS Code is perfect for debugging C# so what's missing? The default launch.json, the file configures VS Code how to run or attach to a process and debug your code only comes with Node.js and Java settings out of the box. But we can fix this!
Adding support for debugging C# Functions
First, we need to create a new Function. We'll use the Function Core tools for this task. Open the terminal of your choice and run the func init command. This should generate the following files:
▶ func init
Writing .gitignore
Writing host.json
Writing local.settings.json
Created launch.json
Initialized empty Git repository in /Users/cmatskas/Projects/funcnew/.git/
Open the launch.json in your favourite editor (let's say… VS Code). The vanilla/unedited version of the file should look like this:
Now let's add the following configuration to allow VS Code to debug our C# function:
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
The final code in the file should look like this:
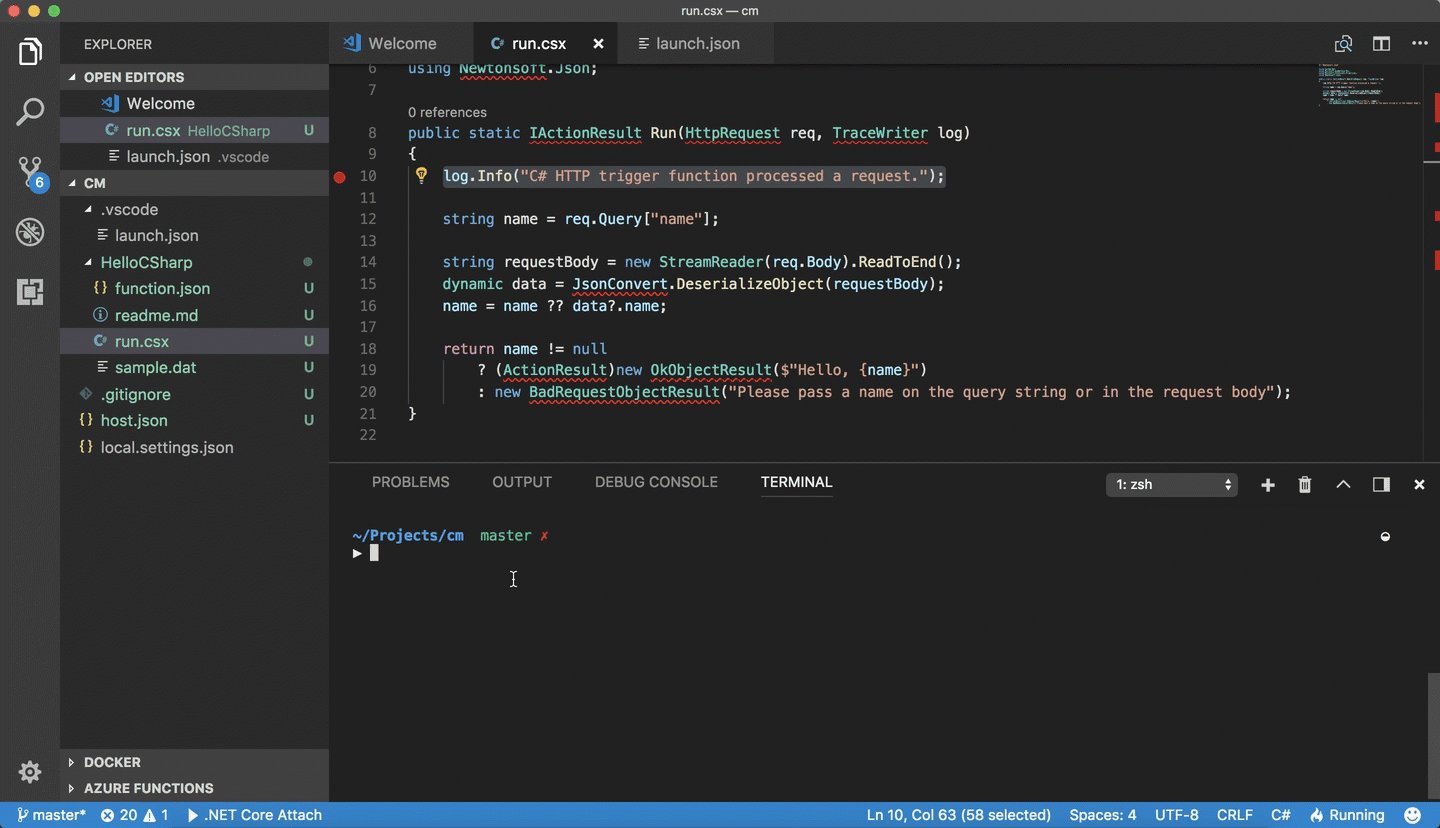
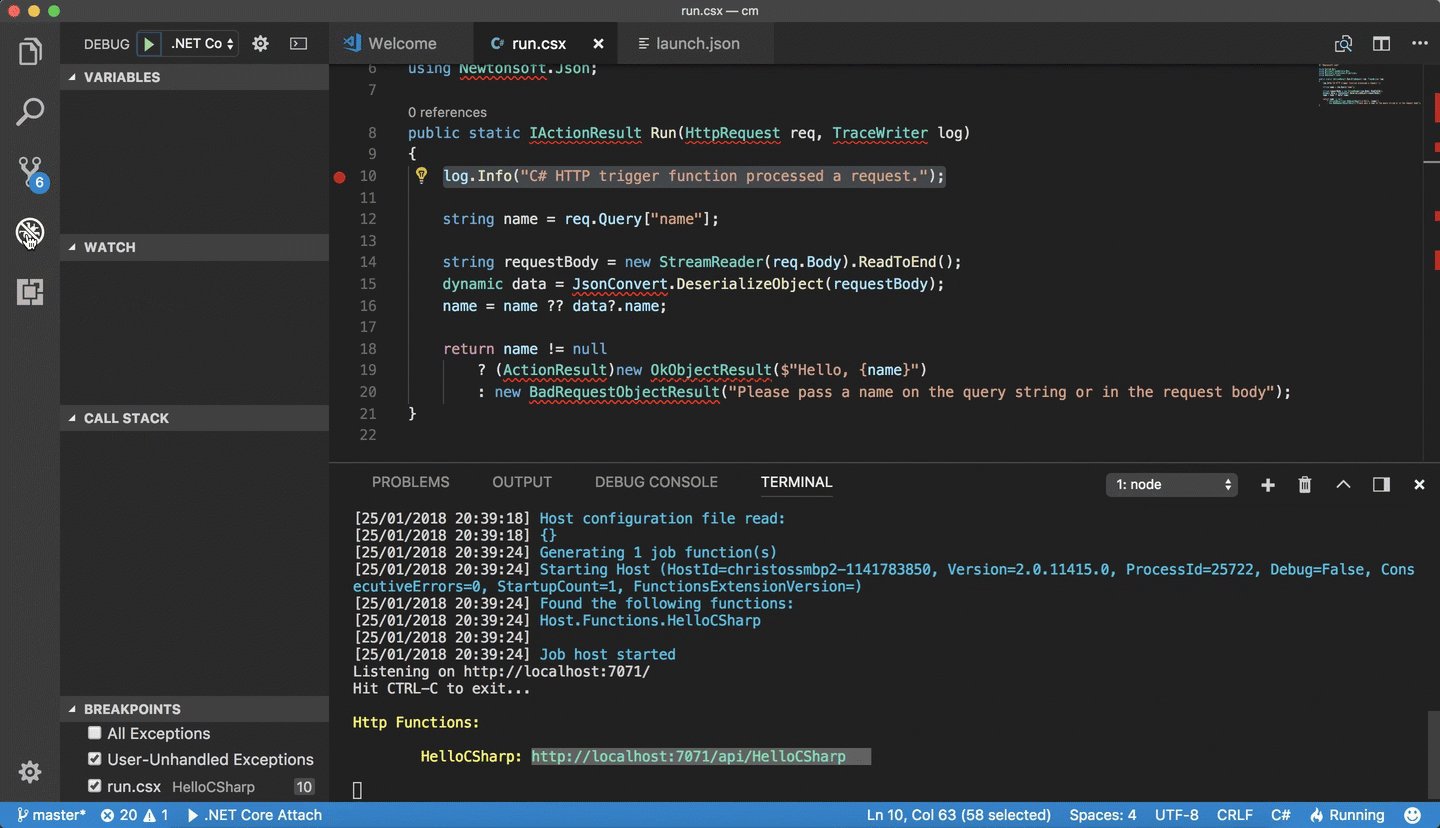
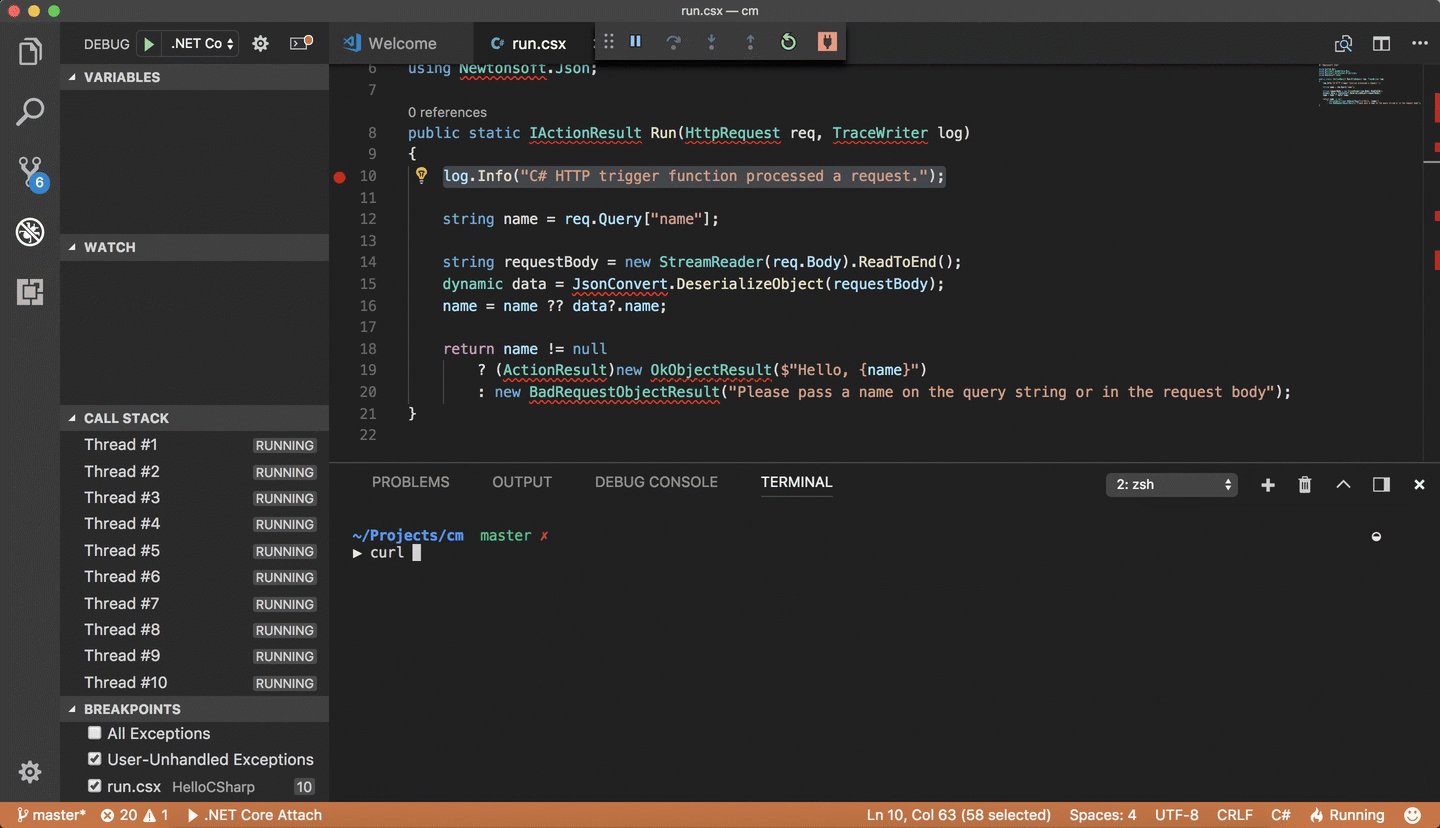
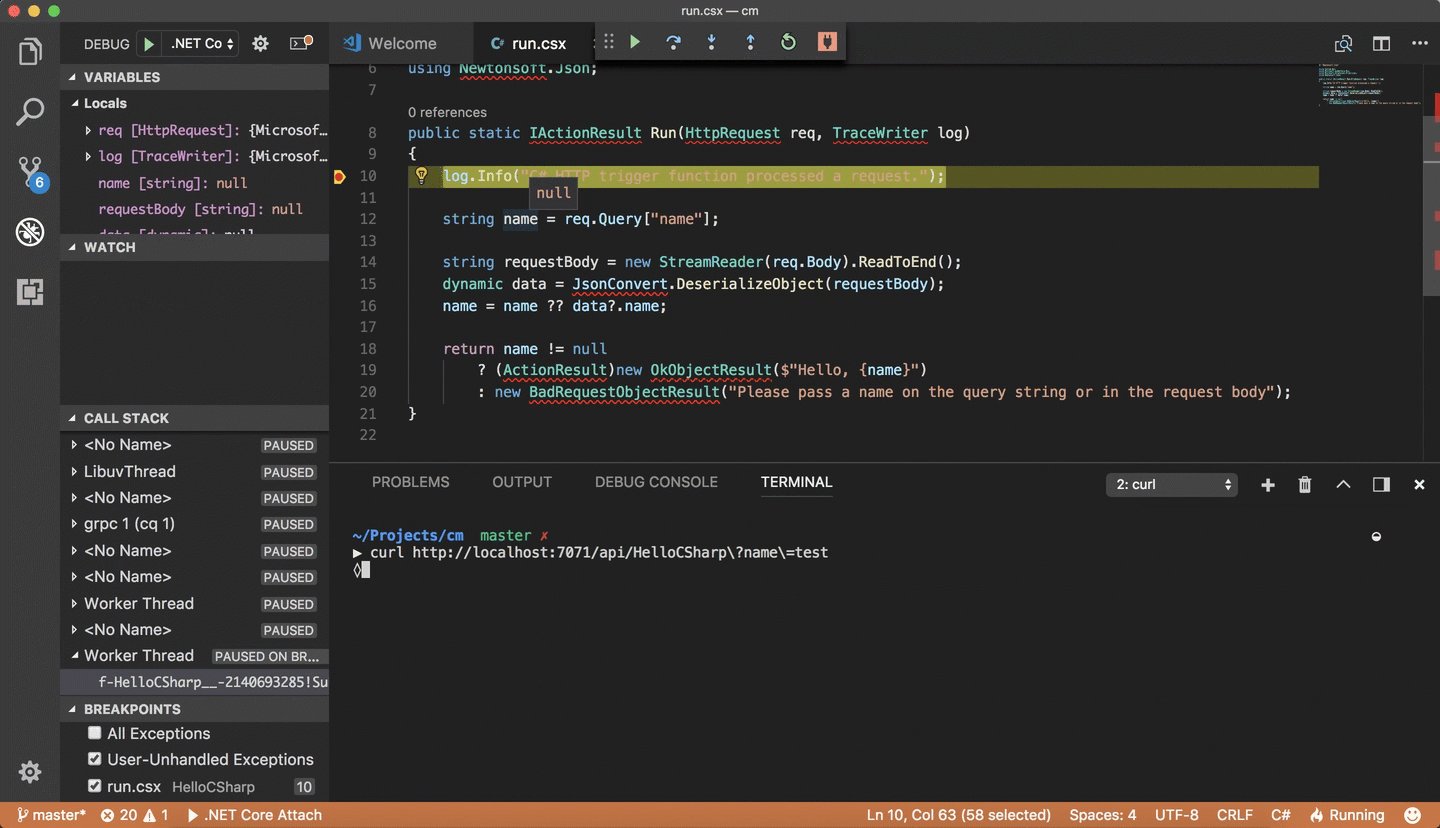
Running and debugging C# functions in VS Code
Once we've created our desired Function with func new and implemented the necessary code, we're good to test the "new" debugging capabilities. First, we need to "run" the Function by issuing the func host start command. This will actually start the Azure Runtime (the exact same runtime we run on the Azure Portal) and you soon be presented with a URL (if you're using an HTTP trigger). Go back to VS Code and place a breakpoint in your Function code. Hit the Function URL and see your breakpoint hit.
The following short gif (not pronounced JIF!) shows the debugging experience in action.

In the meantime, since we all know that Azure Functions is open source, I create a Pull Request to fix this properly. This way you won't have to manually configure this every time :)
OSS rocks!