You know how much I love new, shiny things? For some odd reason, I'm compelled to try the latest and 'greatest' as soon as I know it's available. This, oftentimes, has inadvertent side effects such as breaking my machine and causing me undue stress. I also choose to do these upgrades/updates close to upcoming talking engagements. In summary, I'm a gluten for self-inflicted punishment. On the other side, I suffer so you don't have to :)
Today, I decide to test the latest version of TypeScript 2.0 RC which was released only 2 days ago. I also chose to do this in VS Code instead of Visual Studio as it's a lot more lightweight and fun to work with.
Download and install TypeScript 2.0 RC
I'll assume that you have node.js installed on your machine. If not, you may as well get it. Ready? Good.
Open your command line and type the following:
node install -g typescript@rc
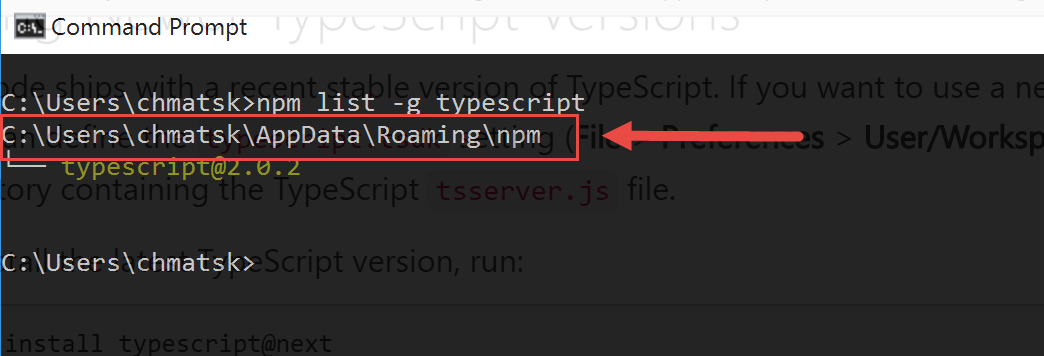
This should grab the latest RC version and install it globally. The outcome of this command should look like this:

The output is very handy as it gives us an indication of where the TypeScript server is installed.
If you closed down the command line before grabbing this information, you can easily retrieve it with the following command (if you installed TypeScript globally): npm list -g typescript
or (if you installed in your local profile): npm list typescript
We'll need this location to configure VS Code next to use this version when working with TypeScript
Configure VS Code to use the RC version of TypeScript
Open VS Code and go to File -> Preferences -> User Settings. This will open the settings.json file. This file should be empty, unless you've edited in the past. Add or edit the following setting:
{
"typescript.tsdk": "<The path to your installed TypeScript>/lib"
}
For example, mine looks like this:
{
"typescript.tsdk": "C:/Users/chmatsk/AppData/Roaming/npm/node_modules/typescript/lib"
}
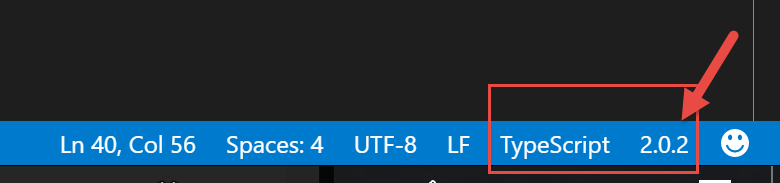
Save the file, then shut down and restart VS Code. The next time you open any TypeScript or JavaScript file in the editor you should notice that the Status Bar shows the specific version of TypeScript used (as per our settings):

You can now use Ctrl + Shift + B to transpile your TypeScript.
Have fun playing with the new, shiny things and feel free to let me know if you have any questions, in the comments below.