I love trying shinny, new things, especially if it means that they can make my, and hopefully your, life easier. The MS Graph toolkit has been in GA since Sept 2019 so technically it's not really new, but since I'm new to MS Graph I decided to take it for a spin and see what it would take to get a simple html page to display some data from my test Azure AD tenant.
If you are a developer and want an Azure AD tenant to experiment with, check out my previous blog where I show you how to get one for free :)
So what is the MS Graph toolkit and why should you care? The toolkit allows you to quickly and painlessly pull MS Graph data into your web app (SPA or otherwise) using "pre-canned" web components. From login with Azure AD to pulling data from MS Graph, most of the tasks can be accomplished with one-liners!!
For example, to create an html page that logs the user to Azure AD all you have to do is this:
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<mgt-msal-provider client-id="[CLIENT-ID]"></mgt-msal-provider>
<mgt-login></mgt-login>
Pretty sweet, right? Fine fine, I could be missing a few tags like html, head, body etc, but you get the point. It's extremely simplified and concise. For this blog, I will create a standard, plain vanilla html page that logs users in and then pulls their emails and calendar information. So let's get this done!
1. Register your app in Azure AD
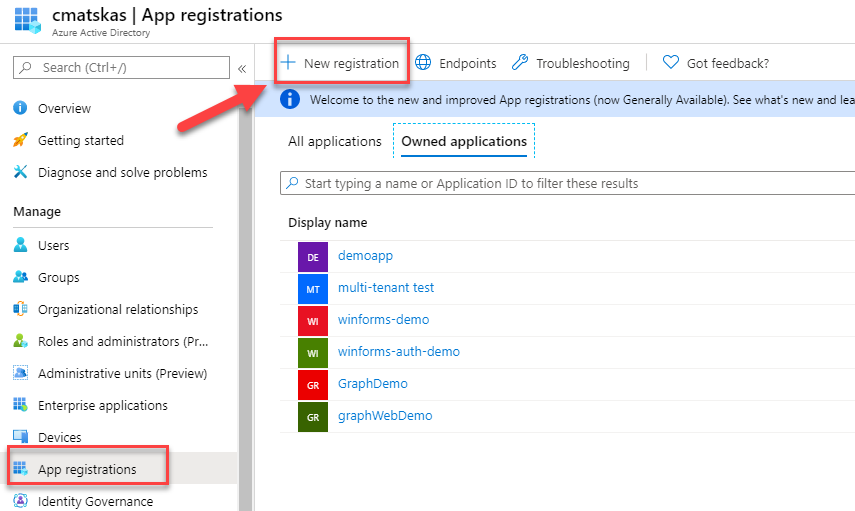
To be able to call MS Graph, you need an app registration in Azure. Navigate to your Azure AD tenant in the Azure Portal, go to the App Registration blade and register a new single tenant app like this:

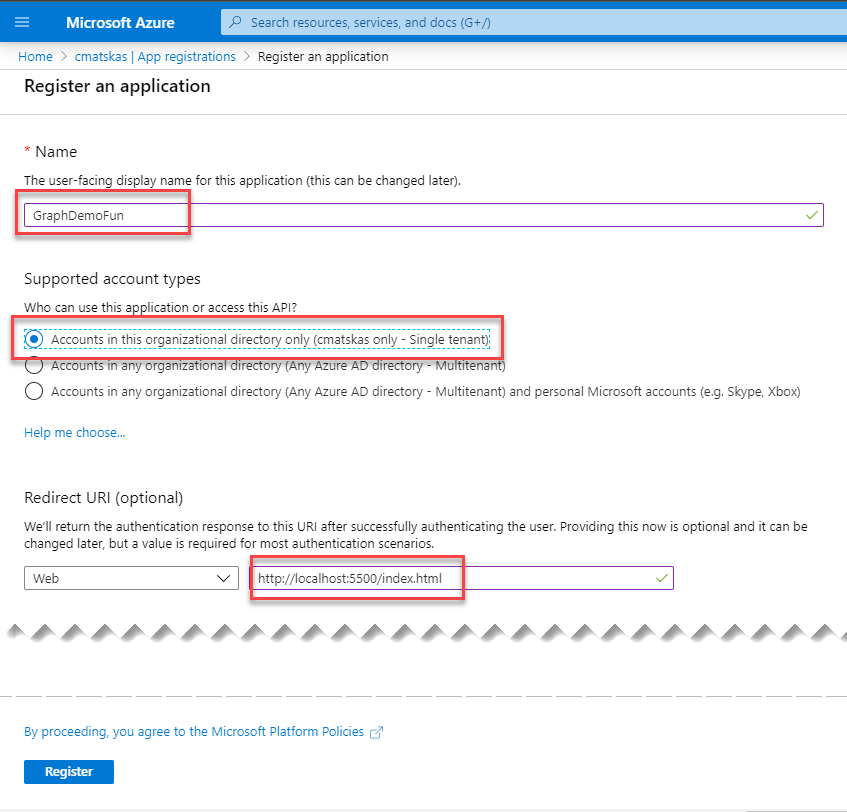
Next give your app a nice name (you can change it later btw), select the Single Tenant option and make sure to provide the right Redirect Uri. The Redirect Uri should be configure to point back to your running app. Therefore, if you're testing locally with a file called index.html, then the RedirectUri should be http://localhost:<portnumber>/index.html

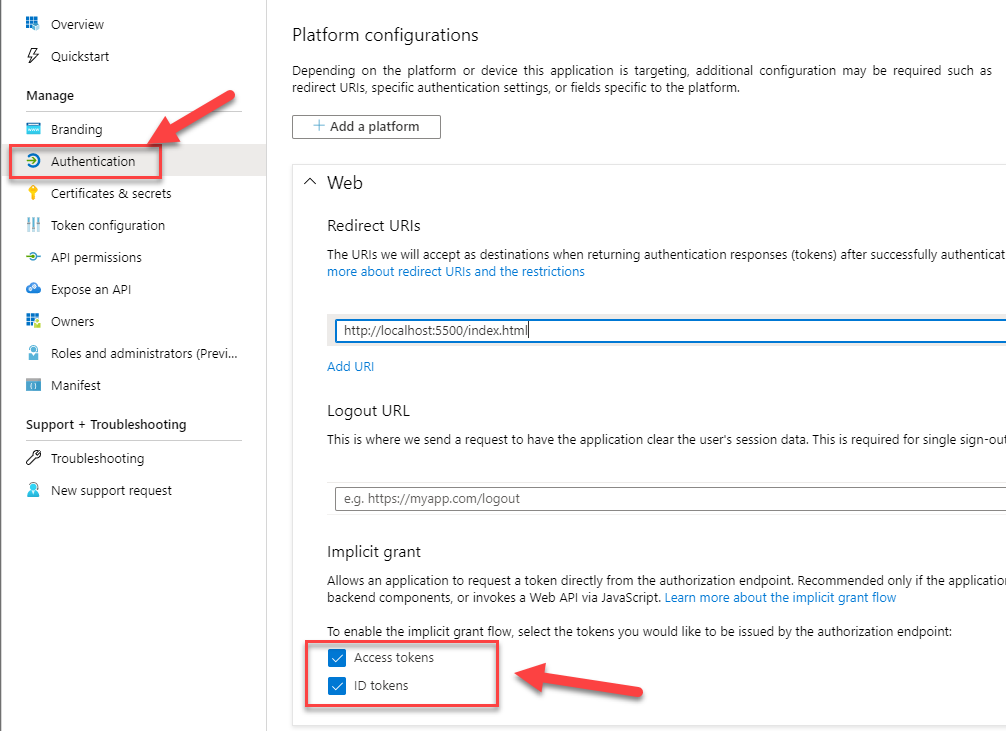
Finally, we need to switch to the Authentication blade and check the ID Token and Access Token options:
 .
.
Press Save and that's all done with the App Registration - although you may wonder about API Permissions to MS Graph...Well, you can either configure them up front, or let the app prompt you for permissions when you log in the first time. We will go with the latter this time.
2. Create the HTML page
Let's pull some MS Graph data using the toolkit. The only extravagant bit I added was Bootstrap so that I can format the page and make it presentable. The full code is shown below:
if you are using the Live Server extension for VS Code to develop and test the code locally, you will need to configure the launch URL to be localhost instead of 127.0.0.1. Live Server defaults to 127... so this will be a problem as our app registration has been configured with localhost and we need an exact match. The Redirect Uri will also be configurable via an MSAL provider option - I gave this feedback to the team.
If for some reason you still need to configure the Redirect Uri, since it's not available via the component options (for now), you can initialize the MSAL Provider in code (docs):
Providers.globalProvider = new MsalProvider({
clientId: myclientid,
scopes: myscopes
options: {
auth: {
clientId: myclientid,
redirectUri: myredirecturi
}
});
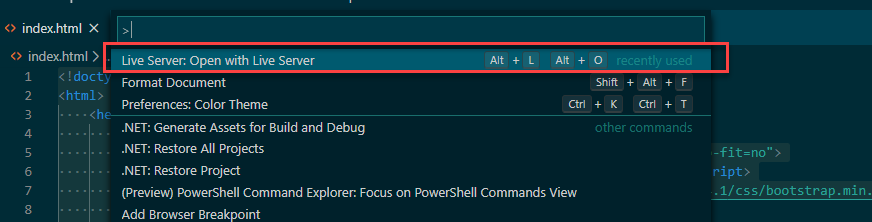
In VS Code, press Ctrl+Shift+P to open the command palette and fine the "Live Server" option to launch the page in the browser:

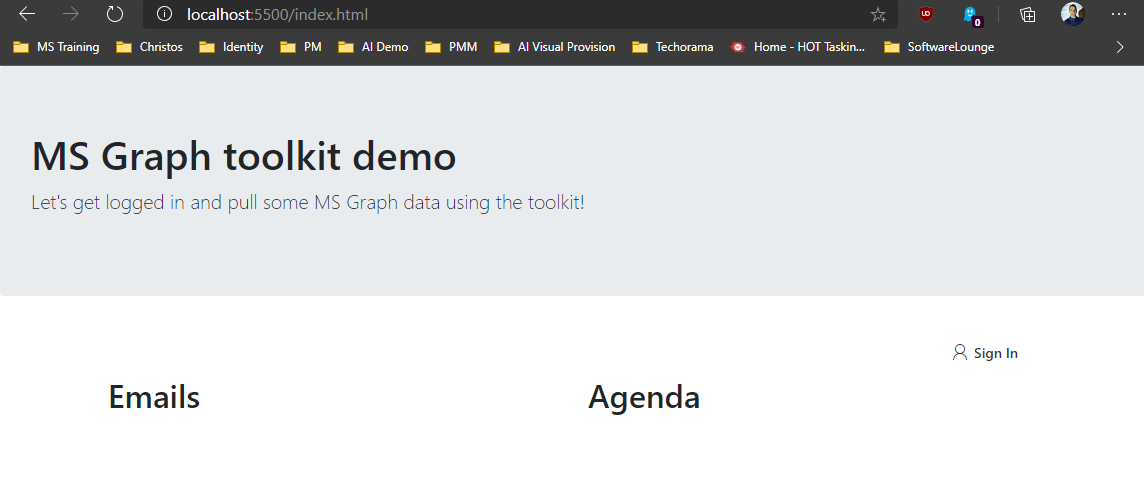
You should be presented with the following page:

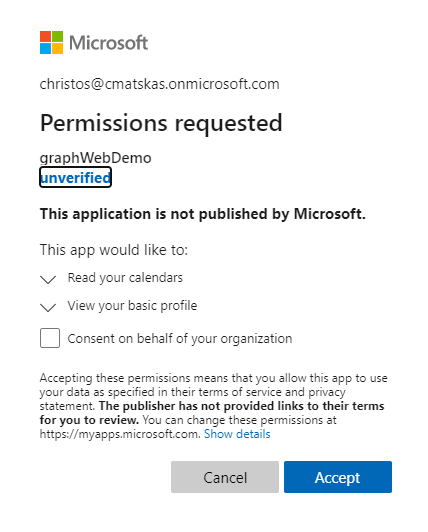
Press the Sign In link and authenticate using an account that is active on your Azure AD tenant - preferably one that has some nice data to display :). Note that the first time you log in, you'll be prompted to grant permissions so that your app can access the MS Graph data.

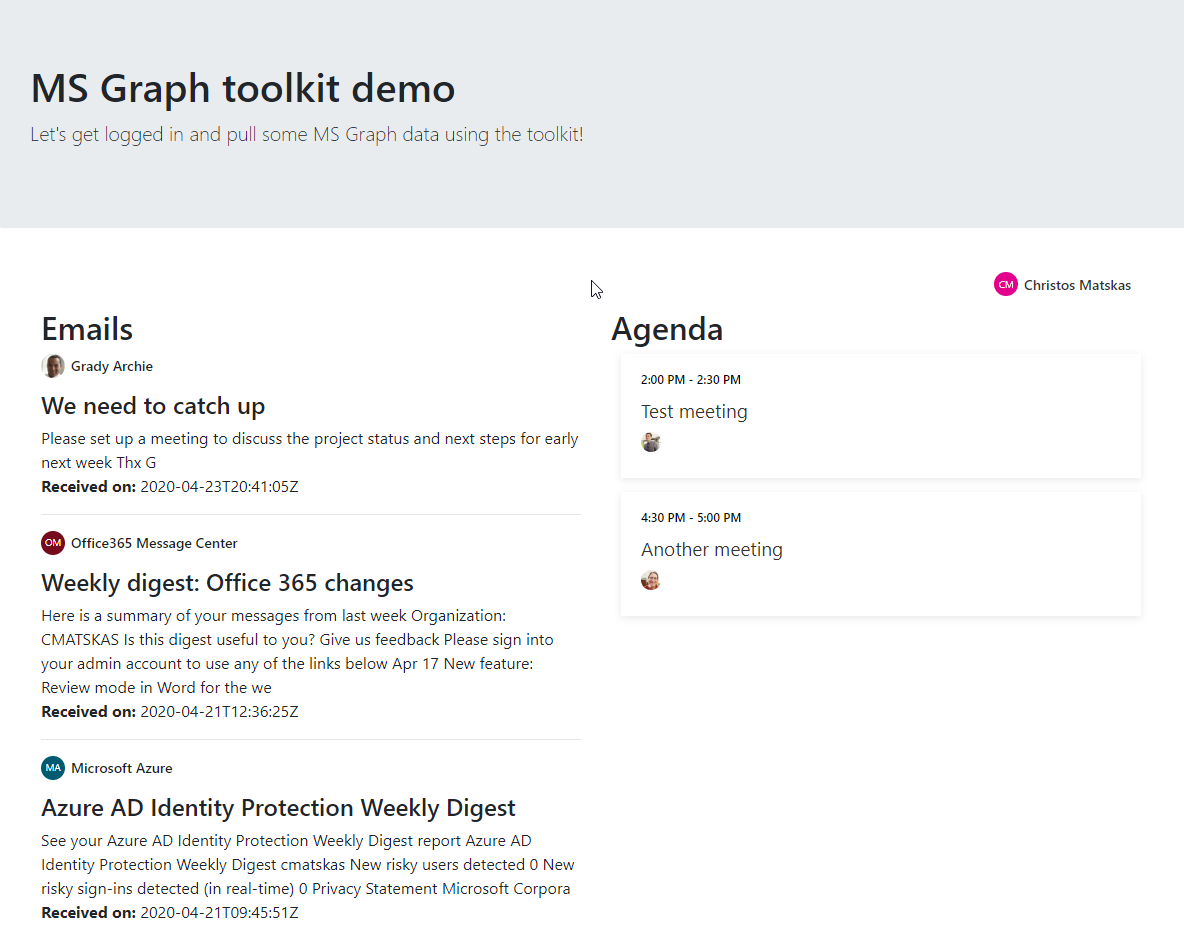
Once you grant all the permissions, you should be logged in and see the page populated with MS Graph data

Check this out! Even a n00b like me was able to create something (mildly) presentable with minimal effort thanks to the great work that the MS Graph team. If you want to know more about the MS Graph toolkit and the various components that are currently, make sure to check the docs. The team has also created a Toolkit Playground where you can quickly explore the various components and get a feel of what's possible. Also, it's important to note that these components also work with Angular and React so your SPAs can leverage MS Graph in the same way :)
Some thoughts
I love how the Graph team is providing developers with options on how to consume and interact with MS Graph data. Whether you want to code everything by hand or use off-the-self components, we have something for you. Now go out there and create an awesome, Graph-enriched app!
Special thanks to JP, Kyle and Nikola for unblocking me when I got stuck!!